Hi guys, here is a tutorial about creating scale battery from 100% to 0% with actual status for the present moment.
If you have any questions or critiques - just ask or criticize1.We start on the home screen:
2.Add a new widget:
3.Add minimalistic text widget 1x5 vertical:
4.Go in Layout>Custom:
5. and then in Layout>Custom layout:
6.go to battery>battery level bar (100%):
7.and then other bars under this 100% bar like this:
8.back>ok and you have this setup:
9.to make this widget vertical go in settings of minimalistic text and tap widget direction in orientation:
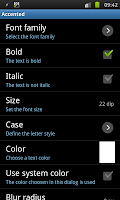
10.you can change text settings in text style>normal/accented/non-accented>...
11.now you can have this:
or this:
This is a useful tutorial for those who don't know how to use minimalistic text widget.
Do you like it?















thanks mate, ur a legend :)
ReplyDeleteI could never figure this out - kept trying top/down - now I get it, thanks :)
ReplyDeleteNo problem guys! I'm glad I can help you.
ReplyDeleteI cant get it. I keep getting a message of no more room on my home screen. how do i fix this
ReplyDeleteIf you have something else on your homescreen and you don't have the space - the message is normal.
ReplyDeleteWhich launcher do you use?
To use widget with size 1x5 you must set your rows and columns count in homescreen settings.
I don't see other explanation of your problem.
Just set your settings and try again.
Many thanks for this, it look so good on my homescreen and its so easy when you get to know it.
ReplyDeleteNo problem, glad I could help!
ReplyDeleteI've created the widget but can't work out how to increase the spacing between each 'element'. Any ideas?
ReplyDeleteThanks so much for the guidance...but I still dunno how to do for others like weather & time...can you guide me please?
ReplyDeleteI'm not sure I understand your question.
ReplyDeleteIf you want to increase the spacing between clock and weather for example you can use 2 widgets or just place "static text" element between clock and weather and press spacebar 3-4 times until you have the desired space.